Works in Safari, Firefox, Chrome, iPhone, iPad, Android
In a previous post we looked at how CSS3’s flexible box model allowed us to create horizontal alignment of elements. There are several other features in the flexible box model that allow us to create layouts that would require complicated CSS hacks or JavaScript: equal height columns. You know the kind of layout I’m talking about. A header with several columns of material and a footer. You want the columns to always be the same height. You can use a table, but that can introduce a certain nasty kudginess to what you’re trying to achieve. Or you could use background images with nested divs, which is another type of kludginess. Or you could use some JavaScript, which introduces another type of kludginess.
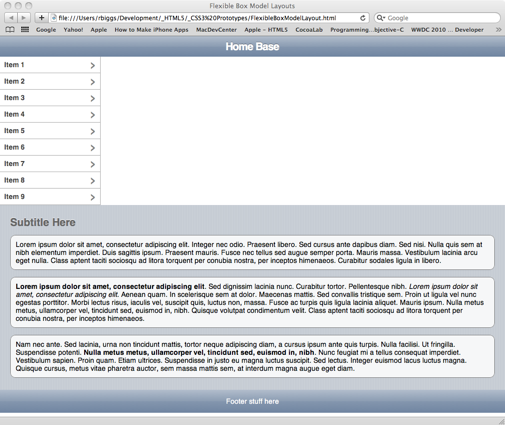
With the flexible box model you can accomplish the equal height columns with a few CSS3 properties. What we’re going to do is show how to put together a typical split-level iPad layout with equal height sections. Here’s what we’re shooting for:

To create the layout in this image, we’ll use the following markup:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width; height=device-height; initial-scale=1.0, maximum-scale=1.0, user-scalable=0;">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>Flexible Box Model Layouts</title>
<style type="text/css">
</style>
</head>
<body>
<article>
<header>
<h1>Home Base</h1>
</header>
<section>
<aside>
<nav>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
<li><a href="#">Item 6</a></li>
<li><a href="#">Item 7</a></li>
<li><a href="#">Item 8</a></li>
<li><a href="#">Item 9</a></li>
</ul>
</nav>
</aside>
<section>
<h2>Subtitle Here</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. </p>
<p><b>Lorem ipsum dolor sit amet, consectetur adipiscing elit</b>. Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. <i>Lorem ipsum dolor sit amet, consectetur adipiscing elit</i>. Aenean quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis quis ligula lacinia aliquet. Mauris ipsum. Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh. Quisque volutpat condimentum velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p>
<p>Nam nec ante. Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla. Suspendisse potenti. <b>Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh</b>. Nunc feugiat mi a tellus consequat imperdiet. Vestibulum sapien. Proin quam. Etiam ultrices. Suspendisse in justo eu magna luctus suscipit. Sed lectus. Integer euismod lacus luctus magna. Quisque cursus, metus vitae pharetra auctor, sem massa mattis sem, at interdum magna augue eget diam. </p>
</<span class="hiddenGrammarError" pre=""><span class="hiddenGrammarError" pre="">section>
</section</span></span>>
<footer>
<p>Footer stuff here</p>
</footer>
</article>
</body>
</html>
If you load this markup in a browser, it’ll be pretty plain. Let’s add some basic styling for the header, footer, list menu, etc. First we’ll get rid of the defaults for the body and list elements.
html, body {
margin: 0px;
padding: 0px;
font: normal 14px/16px Helvetica, Sans-serif;
}
ul, li {
list-style: none;
padding: 0px;
margin: 0px;
}
Next, for Firefox, we need to indicate that the HTML5 tags are block elements. The latest versions of Webkit in Safari, iPhone and iPad already recognize these tags and display them properly.
/* for Firefox */
article, header, section, nav, aside, footer {
display: block;
}
/* end Firefox */
Now we need to add the styles to give are markup a more polished look. We’re going to add CSS3 background gradients, rgba color and border radius:
section > section {
padding: 10px 20px;
background-color: #cbd2d8;
background-image: -webkit-gradient(linear, left top, right top, from(#c5ccd4), color-stop(0.75, #c5ccd4), color-stop(0.75, transparent), to(transparent));
background-image: -moz-linear-gradient(left, #c5ccd4, #c5ccd4 75%, transparent 75%, transparent);
-webkit-background-size: 5px 100%;
-moz-background-size: 5px 100%;
}
header {
background-color: #b0bccd;
background-image: -webkit-gradient(linear, left top, left bottom,
from(#b0bccd),
color-stop(0.5, #889bb3),
color-stop(0.5, #8195af),
to(#6d84a2));
background-image: -moz-linear-gradient(top, #b0bccd, #889bb3 50%, #8195af 50%, #6d84a2);
padding: 10px 10px;
}
header h1 {
text-align: center;
font: bold 21px/21px Helvetica, Arial, Sans-serif;
letter-spacing: -1px;
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.5);
color: #fff;
margin: 0px;
}
footer {
background-color: #b0bccd;
background-image: -webkit-gradient(linear, left top, left bottom,
from(#b0bccd),
color-stop(0.5, #889bb3),
color-stop(0.5, #8195af),
to(#6d84a2));
background-image: -moz-linear-gradient(top, #b0bccd, #889bb3 50%, #8195af 50%, #6d84a2);
padding: 1px 0px;
text-align: center;
color: #fff;
}
nav li > a {
text-decoration: none;
display: block;
padding: 8px 10px;
}
nav li > a {
cursor: pointer;
padding: 8px;
border-bottom: 1px solid #acacac;
background-color: #fff;
font-weight: bold;
color: rgba(0,0,0,.75);
}
nav li > a:after {
content: "›";
font: normal 28px/28px Verdana;
color: rgba(0,0,0,.5);
display: block;
float: right;
margin-top: -6px;
}
nav li > a:hover {
background-image: -moz-linear-gradient(top, #4286f5, #194fdb);
background-image: -webkit-gradient(linear, left top, left bottom, from(#4286f5), to(#194fdb));
color: #fff;
}
nav li > a:hover:after {
color: #fff;
}
h2 {
color: #666;
text-shadow: 0px -1px 1px #fff;
}
section > p {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
background-color: rgba(255,255,255,0.85);
border: solid 1px rgba(0,0,0,0.5);
padding: 10px;
}
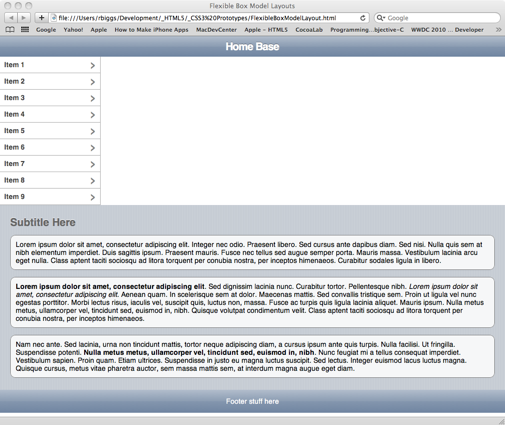
This gives us a layout that looks like this:

This doesn’t look too bad, except that we want to the list to be on the left, and the content to be on the right. Normally, to achieve that we would need to put the content section before the list and float it right and then float the list left. Then we’d need to clear that float on the footer. That would work visually, except that neither the list nor the content would know about the other’s height. Or we could use relative and absolute position, and basically have the same problem. Or we could use CSS3’s flexible box model and have no problems at all, well, unless you really, really need to support IE, any version. You could use this for the god browsers and use conditional comments to give IE some crappy float arrangement. Honestly, I would to that to IE without thinking about it.
So, if you look at the document markup, we have an article tag with a header tag, section tag and footer tag as its children. The section tag has and aside tag and another section tag as its children. To make those work they way we want we need to give the parent section tag some flex power:
article > section {
display: -webkit-box;
-webikit-box-orient: horizontal;
-webkit-box-align: stretch;
display: -moz-box;
-moz-box-orient: horizontal;
-moz-box-align: stretch;
-moz-box-lines: multiple;
}
This will give us cause the aside and section tags to align horizontally in their parent and each will have the same height. However in both Webkit and Firefox they both have some other issues with understanding how to deal with the long, wrapping content in the section tag.


To fix the problem with the browsers not knowing how to handle the wrapping content we just need to add a flexible box value to the section tag with the content:
section > section {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
What this does is tell the browser that the child section tag’s width should be whatever space is left over from that occupied by the aside tag, it’s sibling in the same container. Since the aside has a defined width of 200 pixels, the browser will give the rest to the section tag. Suddenly our layout is looking and acting the way you’d expect. It will even expanding dynamically as you resize the browser window.
You can try it out live or download the source.








You must be logged in to post a comment.